スプライト画像作成Webサービス
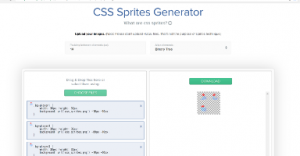
CSS Sprites Generator
使い勝手がよくて重宝しています。似た名前が結構あるので注意してください。

使い方
左上の入力欄

画像同士のpaddingを調整できます。
右上の入力欄

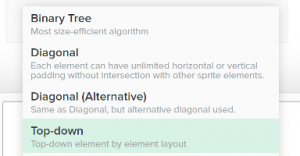
画像の並び方を変更できます。
縦に並べる Top-dows
横に並べる Left-right
その他いろいろ。
左下の入力欄

画像をアップロードします。zipファイルでのアップロードはできませんでしたが、まとめて選択して画像をアップロードすることはできました。
右下の入力欄

完成したspriteのイメージが表示されます。よければ[Download]ボタンを押下するとsprite画像がdownloadされます。